شرح خاصية ال Text Shadow شرح عمل ظلال علي النص
شرح خاصية ال Text Shadow شرح عمل ظلال علي النص
اليوم شرح خاصية Text-Shadow في لغة CSS وكيفية عمل ظل علي النصوص ، تابع الموضوعشرح خاصية ال Text Shadow شرح عمل ظلال علي النص
في دروس سابق كثيرة عن لغة CSS في قسم البرمجة انصحك بقرائتها واتمني أنها تفيدك ، اليوم درس بسيط عن خاصية Text-shadow الموجودة في لغة CSS3 التي تطبق علي جميع العناصر، من خلال هذا الشرح ستسطيع عمل ظلال علي أي نص في موقعك علي بلوجر او علي أي منصة أخري ، سأحاول اان اشرح مافهمته من هذه الخاصية.
مثلا الكود الذي سنضعه لنص معين هو
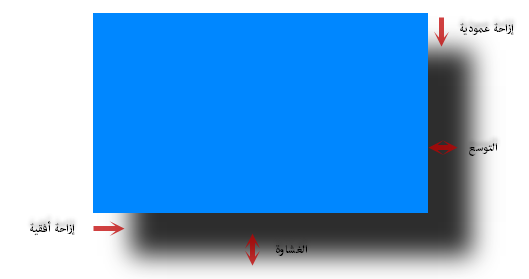
هذا الكود هو كود ظل النص وان وضعت هذا الكود للنص سيكون مثل هذه الصورة
الكود الذي وضعنها سنقوم بشرحه لكم
شرح خاصية text-align للمبتدئين
text-shadow: 10px 10px 10px #059ffd;أول رقم الملون باللون الاحمر هو مخصص لازاحة النص من اليمين الي اليسار
وثاني رقم الملون باللون الأصفر هو مخصص لازاحة النص من أعلي الي أسفل
ثالث لون الملون باللون الازرق هو مخصص لغشاوة او درجة Blur النص
واللون هو لون الظل يمكنك تغير اللون أو درجات ازاحة النص كما تشاء ويمكنك أيضا وضع الاضافة في مدونتك .
ان واجهتك اي مشكلة في هذا الموضوع او مشكلة عامة في موقعك قم بكتابتها في صفحة الاستشارة المجانية او في اي موضوع وسيقوم بالرد عليك من احد فريق الموقع او مني , او اذا كنت تريد شرح معين عن أي شي في بلوجر او SEO لاتتردد في كتابته في التعليقات





يرجا عدم الشتم في التعليقات لانه سوف يتم الابلاغ على حسابك يرجى منك اخي القارء على ان تعلق بما هو مناسب لك ولاكن ضمن حدود الاخلاق